Web technologies are moving so fast that it is becoming a tough job for businesses and developers to keep up the pace. New tools pop up every year letting the old ones become obsolete (Remember Eclipse?). Front-end development is a major part of the web, and front-end technologies have grown multifold in the past years.
Businesses are focusing more on custom application development services to enhance user interaction, site efficiency, interactivity, and look & feel. After thorough research at ValueCoders, we shortlisted the top 20 front-end development tools used by top web & AI/ML development companies.
List Of Top 20 Frontend Development Tools Front-end Technologies
Vue.js
Vue.js is a JavaScript library for building web interfaces. Combining with some other tools, It also becomes a “framework.” Presently it has over 26.6K Github stars and left many other top front-end development tools behind. It was first released in 2013. In the last 4-5 years, the progress has been significant.
The greatest benefit of Vue is its absence of pedigree. It is fresh and has little baggage. his JavaScript library improves over the mistakes and carries forward the best things about React & Angular. The way we see it, Vue is lightweight & easy to learn. Hence, getting Vue.js developers on board is easy despite it being newer than React & Angular.
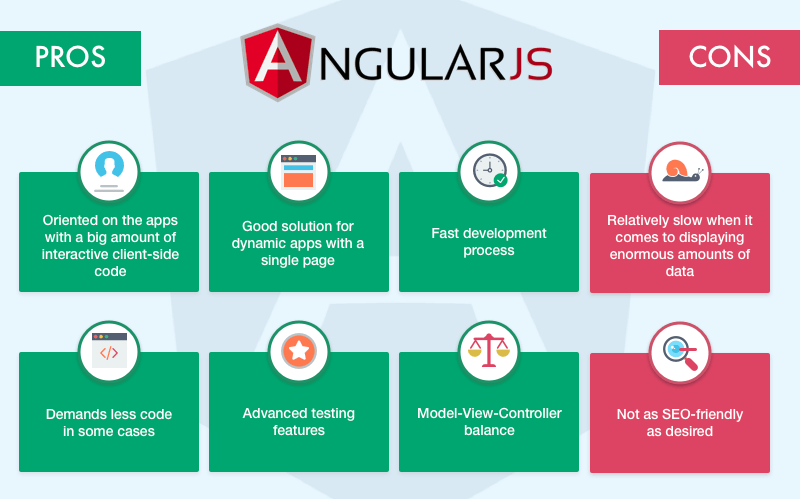
Angular
Being a Google product, Angular has been counted as one of the top front-end development tools for years. With the rapid release of its versions, Angular is now much improved and an established name in the web industry. It has 59.6K stars on Github with a huge community of Angular Developers for support.
Read More: Top 20 latest Angular JS Developer Tools
Blockchain Testnet
After the arrival of Blockchain technology, businesses are overcoming their various tech challenges. They are developing amazing business solutions using Blockchain frameworks.
Testnet is one of the best Blockchain web development tools, which works as a substitute for the actual blockchain used to develop real dApps. Blockchain developers can create a new dApp using other blockchain tools like multichain blockchain, Stellar, Ethereum Blockchain, Smart contracts, etc.
Explore Vue, Angular, and Blockchain tools for success!
Ionic 2
Yes, here we are talking about top front-end development tools and not mobile. However, many do not know that Ionic 2 is not only meant for cross-platform mobile apps development; it is a great tool for front-end development too. Ionic developers can build native and web-optimized apps.
Features
- Free and open source
- Good community support, including on Slack and StackOverflow
- One code base for all platforms
- High availability of plugins
- Push notifications built-in
- Coded in Angular
Read More: Xamarin or Ionic, which one to choose?
Npm
Npm is the Node package manager for JavaScript. It helps NodeJS Developers to discover packages of reusable code and assemble them in powerful new ways. This is one of the most used front-end development tools used as a command-line utility for interacting with a said repository that aids the package. NPM has 17.3 stars on GitHub and has many worthy features to go for.
- Discover and reuse over 470,000 free code packages in the Registry
- Encourage code discovery and reuse within teams
- Publish and control access to the namespace
- Manage public and private code using the same workflow
Now, have a look at a short video:
Tensorflow
TensorFlow is Google Brain’s second-generation system. Version 1.0.0 was released on February 11, 2017. While the reference implementation runs on single devices, TensorFlow can run on multiple CPUs and GPUs (with optional CUDA and SYCL extensions for general-purpose computing on graphics processing units). TensorFlow is available on 64-bit Linux, macOS, Windows, and mobile computing platforms, including Android and iOS.
Its flexible architecture allows for the easy deployment of computation across a variety of platforms (CPUs, GPUs, TPUs), and from desktops to clusters of servers to mobile and edge devices. With the advent of Tensorflow 2.0, now, it is even more advanced.
Apart from front-end development, Tensorflow can be used for machine learning development as well.
Also Read Java vs JavaScript: Here’s What You Need To Know
Discover Ionic 2, Npm, and TensorFlow for innovative development!
Grid Guide
Grid guide is one of the top front-end development tools. It allows the creation of pixel-perfect grids within designs. It is a simple tool that can unlock very valuable workflows in custom software development.
Some salient features:
- Add guides based on the canvas, artboards, and selected layers
- Quickly add guides to edges and midpoints
- Allows to create duplicate guides to other artboards and documents
- Helps users to create custom grids
Also Read: Reactjs Vs Vuejs: Which One To Choose?
Grunt
Grunt is one of the top front-end development tools when it comes to task automation. It’s a JavaScript task runner, offering a lot of bundled plugins for common tasks while still being very extensible, giving you the option to write all kinds of tasks that suit your need. The best comes when you can combine tasks to create even more powerful ones!
Grunt’s scope goes beyond simply automating front-end related tasks. It got 12.7 stars on the GitHub platform.
Want to build your own web app? ValueCoders, a software development company, offers experienced web app developers for startups and SMEs. RENT A CODER TODAY!!
Meteor
Meteor is a full-stack JavaScript framework. It comprises a collection of libraries and packages, making it one of the top front-end development tools. Furthermore, Meteor has been built on concepts from other frameworks and libraries to make it easy to prototype applications. It got 4.26k stars on Github.
Here are a few features:
- Meteor makes developing applications efficient
- It comes with several built-in features that contain frontend libraries and NodeJS-based server
- Moreover, it speeds up development time significantly on any project
- Meteor offers a MongoDB database and Minimongo, which is written entirely in JavaScript
- Live reloading feature allows refreshing only the required DOM elements10. Front-End Development Tools
Git Extensions
Utilizing version control is a must-have for projects of any size now. They are easy to set up and will save you headaches when your developer finds out you have been working on the same file. While learning the command line is still recommended since, at the very least, you will understand what happens under the hood, using one for day-to-day development can take valuable time. Especially if you make an accidental commit to the wrong branch.
Git Extensions, which is a graphical user interface for Git, not only does it allow you to control Git without using the CLI, but you can view the commit history in a graph structure, view the history of files, use a rebase workflow, and much more. That makes it one of the top front-end development tools.
Sass
Sometimes you need a tool that will help you write maintainable, future-proof code, all while reducing the amount of CSS you have to write (keeping it DRY).
Sass, one of the most popular front-end development tools in this category, is a nine-year-old open-source project which pretty much defined the genre of modern CSS preprocessors. Although initially tricky to get to grips with, Sass’s combination of variables, nesting, and mixins will render simple CSS when compiled, meaning your stylesheets will be more readable and (most importantly) DRY.
Sublime Text
Sublime Text is a proprietary cross-platform source code editor. This is one of those front-end development tools which can natively support many programming languages and markup languages.
Features:
- The command palette feature allows matching keyboard invocation of arbitrary commands
- Simultaneous editing allows making the same interactive changes to multiple areas
- Offers Python-based plugin API
- Allows developers to give project-specific preferences
- Compatible with many language grammars from TextMate
Want to build the app? We are an IT outsourcing company offering experienced front-end developers for startups and SMEs. RENT A CODER Today!!
Explore Grid Guide, Grunt, Meteor, and more for 2023!
Backbone
Backbone.js gives structure to web applications by offering models with key-value binding and custom events. It got 27.8 stars on Github. Let’s see what this front-end development tool offer-
Features:
- Backbone.js allows building one-page applications
- Backbone.js has a simple library used to separate business and user interface logic
- This tool makes code simple, systematic, and organized. Moreover, it acts as a backbone for any project
- It manages the data model, which also includes the user data, and displays that data on server-side
- BackboneJS allows you to create client-side web applications or mobile applications
CodePen
CodePen is a web development environment for front-end designers and developers. It is all about faster and smoother development. CodePen allows to build, deploy websites and build test cases. Moreover, it is considered to be one of the top front-end development tools when it comes to a better coding environment. Let’s see the specific offering:
Features:
- Codepen offers to build components to use elsewhere later
- It includes some interesting features to write CSS faster
- Allows live view and live sync
- Prefill API feature allows adding links and demo pages without the need to code anything
Foundation
Foundation is a front-end framework for any device, medium, and accessibility. This responsive front-end framework helps you in making design responsive websites, apps, and emails.
Features:
- It offers the cleanest markup without sacrificing the utility and speed of the Foundation
- Possible to customize the build to include or remove certain elements
- Faster development and page load speed
- Foundation is optimized truly for mobile devices
- Customizability for developers of all levels
- It takes responsive design to the next level, with the much-needed medium grid accommodating tablets
Chrome Developer Tools
It is one of the top front-end development tools when it comes to hands-on debugging. You are going to run into many issues when building a new feature, adding a new page, or fixing an existing issue. The Chrome Developer Tools are a set of debugging tools built into Chrome. These tools allow you to do a wide variety of development testing in your browser, which saves a ton of development time.
Using the ‘Device mode,’ you can test how responsive the website will be. ‘Sources panel’ is used for debugging your JavaScript using breakpoints. ‘Timeline’ helps you identify run-time performance issues.
ReactJS
Backed by Facebook, ReactJS is the most popular frontend javascript framework. It has improved performance in comparison to Angular and VueJS. The concept of Virtual DOM (VDOM) makes it faster than other frameworks. Moreover, React does not follow any specific design pattern; you can use your own. It is also easy to get started as it has a simple API. The main drawback of ReactJS is that it’s mostly used for building small applications.
ReactJS is also used by many companies like Netflix, Airbnb, Uber, Zomato, etc.
If you also want to build famous applications using React for your business vertical, hire ReactJS developers working in the best and most reliable ReactJS development company. Doing so will allow you to build an app faster without any hassle.
Bootstrap
Bootstrap is a popular front-end development toolkit that helps you build responsive, mobile-first websites. It includes many components and features, and you can use it with almost any web development framework.
Twitter created bootstrap to encourage consistency across their internal tools. It was later released to the public in August 2011. Since then, it has been the most popular front-end framework available today.
Moreover, it includes a grid system, typography styles, form validation, and various components like buttons and modals. Bootstrap is easy to use and can be customized to fit the specific needs of your project.
Some of the salient features of Bootstrap include:
- A responsive grid system that adapts to different screen sizes
- A library of predefined CSS classes for common tasks
- Built-in support for JavaScript plugins
- A wide range of components and features
Explore Backbone, CodePen, Foundation, and more for 2023
Sencha Ext JS
Sencha Ext JS is a powerful front-end development framework for building cross-platform web applications. It provides everything you need to create graphically rich, high-performance web apps that work on any device.
With Ext JS, you can build modular applications that are easy to maintain and upgrade. Ext JS comes with a comprehensive set of user interface components, so you can quickly assemble apps with sophisticated functionality. The framework also includes extensive documentation and code samples to help you get started quickly.
Some of its key features include:
- A comprehensive library of widgets and components that help you build rich, interactive applications
- Support for touch-based interfaces and gestures
- A robust data management system makes it easy to work with large amounts of data
- High performance and scalability allow you to build applications that can handle heavy loads
- Robust security features that help protect your data from unauthorized access
WebStorm
WebStorm is a popular IDE for web development with many features and tools specifically designed for front-end developers. It supports all major web development frameworks, and you can use it to develop both responsive and mobile-first websites.
Some of the key features include:
- Auto-completion and error checking for code entered in the editor
- Integrated debugging and testing tools
- Built-in support for popular web frameworks such as React and AngularJS
- Advanced refactoring and navigation capabilities
- Intelligent coding assistance
Conclusion
The popularity of front-end development tools is on the rise due to ever-changing web techs. We hope this list suffices your requirements, and if you have any suggestions feel free to comment below. Moreover, if you want to outsource the front-end development work or hire front-end developers, then we at ValueCoders (Software development company) are always there for them. Because our web app developers guaranteed SLAs, have implemented over 4200+ projects, and have 13+ years of experience, we have over 2500 happy customers and provide a zero-billing guarantee.
Explore Sencha Ext JS and WebStorm for top-tier solutions!
FAQ:
1. What are front-end development tools?
Front-end development tools help you build a website’s user interface or front end. They allow you to create and style the pages, add interactivity, and test how your website looks and works on different devices.
2. What are the seven most essential front-end development tools in 2022?
In 2022, the seven most essential front-end development tools are:
- HTML5
- CSS3
- JavaScript
- jQuery
- Bootstrap
- AngularJS
- ReactJS
3. Which factors to consider when choosing a Web Development Tool?
When it comes to selecting a web development tool, there are a few key factors to keep in mind:
- Ease of use: The tool should be easy to learn and use, with a simple interface that makes it easy to create and modify websites.
- Compatibility: It should be compatible with a variety of web browsers and devices so that your website will look good no matter how it’s viewed.
- Features: It should offer a wide range of features, including the ability to create pages, add multimedia content, style text, and graphics, etc.
- Support: The tool should have active user support forums where you can get help with any problems you encounter.
- Price: The tool should be affordable, and there should be no recurring fees (such as for hosting or domain registration).