Are you tired of your React Native app running slower than a snail on a go-slow? Are crashes and glitches causing frustration for your users?
Well, fret no more because we have the ultimate guide to help you optimize the performance of your React Native app!
This blog post will dive deep into tried-and-tested techniques, insider tips, and best practices that will supercharge your app’s speed and stability.
From optimizing rendering performance to reducing memory usage, consider this your go-to resource for skyrocketing success.
So get ready to unlock the full potential of your React Native app in our ultimate optimization adventure!
React Native: A Brief
React Native creates cross-platform apps operational on Android and iOS devices. It uses the best parts of native programming languages and React, one of the most popular JavaScript libraries for designing user interfaces.
With the power of JavaScript, React Native lets you iterate at lightning speed. It also lets you create truly native apps without compromising your user experience.
Some Popular React Native Stats To Help You Make A Good Decision

- Over 1000 top product development companies such as Facebook, Instagram, Airbnb, Tesla and many others use React Native
- These app are 2x faster and save upto 30% on development costs
- It has a global userbase of over 250,000 developers
- Development of over 2000 mobile apps
- The average cost to develop a React Native app is $50,000
- Takes about 4 months to create these apps
- 85% of React Native developers are satisfied with the framework
Why Do Businesses Need To Optimize React Native App Performance?
As the demand for mobile apps continues to grow, so does the need for businesses to optimize their app performance. React Native is the most demanded framework for developing mobile apps that offer high performance and flexibility.
However, optimizing React Native apps can be challenging due to their complex architecture. This article will discuss why businesses need to optimize their React Native app performance effectively.
Regarding mobile apps, users expect a fast and responsive experience. If an app is slow or buggy, they will likely delete it and find a better alternative. This is why it’s so crucial for businesses to optimize their React Native apps for performance. Otherwise, they risk losing users and potential revenue.
Few key reasons why businesses need to optimize their React Native app performance:
- Improved user experience: A faster and more responsive app improves the overall user experience and fixes scrolling performance issues.
- Increased downloads and conversions: A well-performing app is more likely to be downloaded and used, leading to increased conversions and ROI.
- Reduced development and maintenance costs: Optimizing your app can reduce development and maintenance costs in the long run.
You can also use performance monitoring tools, invest in optimization services, or code splitting to optimize your React Native app performance.
- Use performance monitoring tools: Performance monitoring tools help identify issues slowing down your app. Various tools are available, such as React Native Debugger, React Native Performance Monitor, and React Perf Tools.
- Invest in optimization services: Software product development companies offer optimization services for React Native apps. These companies can help you improve your app’s performance and reduce size.
- Code splitting: This technique allows you to split your code into different bundles. This way, you can load only the code necessary for a particular screen. It can significantly reduce the size of your app and improve its performance.
Moreover, you can contact a reliable offshore software development and consulting services provider to get things done correctly.
You May Find This Interesting: App Ideas Using React Native Technology
How Can You Rectify Challenges Faced In The React Native App Development?
Here are some evident ways to rectify the challenges in React Native app development.
Slow initial load time
The main performance issue with React Native is the slow initial load time. It is due to the large amount of the app’s JavaScript code that must be downloaded and analyzed.
To improve this:
- You can use code-splitting techniques to split up your code into smaller chunks. Additionally, you can use pre-compiled versions of your code to improve parse times.
- Using React alone will not result in a high-performing application. If you are not careful, the app can detect swelling easily. It is good practice to conduct periodic audits.
- Chrome DevTools offers effective performance measurement for JavaScript applications. Learn to read and understand performance profiles.
- Code splitting is easy to set up with Webpack 4, and you should use it to optimize your application.
- Identify where long lists of content are being processed and optimize them with the React window.
- Need to understand how React app works internally. It helps you identify wasted renders & fix them. You can use the “Highlight updates” option in React DevTools.
- There are other methods to improve performance in React apps: prefetch, service workers, packet analysis, etc., to reduce the size of packets.
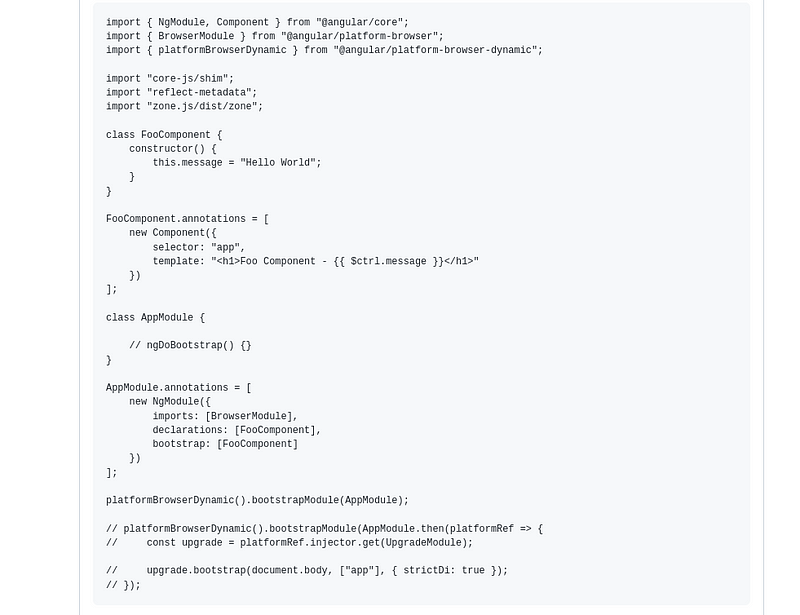
JIT Compilation
Another performance issue with React Native is JIT compilation. Your app must compile the JavaScript code on the fly, which can take valuable time and resources. To avoid this issue, you can use pre-compiled versions of your code.
IMg Src: GitHub
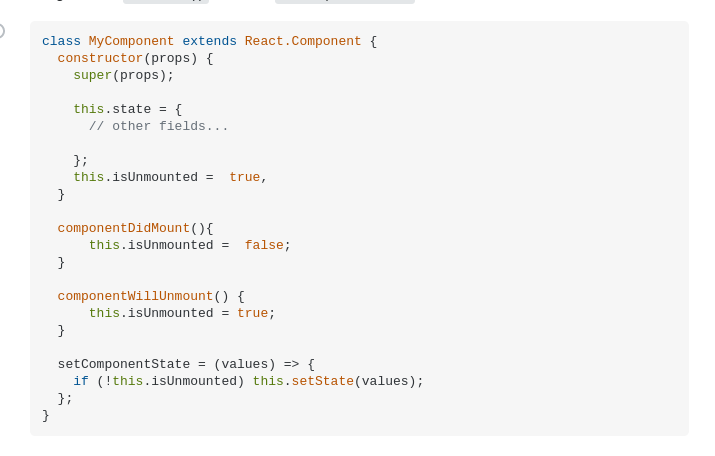
Memory Leaks
Memory leaks are an issue with React Native apps since the JS code is constantly running and executing while consuming memory.
To avoid this, you can use a few techniques, such as the “theshouldComponentUpdate” lifecycle method, memorization, and PureComponents.
Slow Animations
Slow animations can also be a problem with React Native apps. It blocks the JavaScript thread while an animation is running, causing other parts of the app to become unresponsive.
Animated API improves this drawback with a separate thread for animations that gives a simple display.
Slow Rendering Speed
Complex animations or graphics usually affect them within your app. To improve rendering speed, you can try Optimizing your animations or using lower-quality graphics.
Battery Drain
Your battery may use too much power due to inefficient code or excessive use of resources. Code optimization and monitoring your app’s resource usage shall improve its efficiency.
Crashes
React Native applications can experience crashes due to buggy code, memory leaks, or high resource usage. The users may want to use tools such as React-Native-Debugger and monitor their application’s resources to optimize them.
Frame Rate Drops
Too much animation or graphics-heavy content severely impacts the frame rate. You can address it only by using optimized images and simultaneously limiting the number of running animations.
Image Size Reduction
Incorrect asset sizing, bad image compression, or simply too many images used in the app cause React Native app development image size reduction.
However, we can resolve the issue through:
- First, ensure that your images are the correct size for the app.
- Second, using a different image compression algorithm.
- Finally, reduce the number of images in your app to improve performance.
Image Caching
Image caching can cause problems in React Native app development because it can lead to images not being displayed correctly or appearing distorted. This can be awful for users and may even lead to them uninstalling the app.
There are a few ways to resolve this issue. One is to use a library like react-native-fast-image, which can help manage image caching more effectively. Another solution is to manually clear the image cache on your device through the Settings menu.
When choosing a solution, be sure to test your app thoroughly to ensure that images are being displayed correctly. Image caching issues can be frustrating for both users and developers. So, hire dedicated React Native developers to resolve them as soon as possible is essential.
Optimizing JSON Data For React Native App Performance
Mobile apps always require resources to load from a remote URL or service, and to perform such actions; developers make lookup requests to pull data from that server.
The data fetched from the public and private APIs returns in JSON format with some composite nested objects. Typically, most developers store the same JSON data for local offline access, and performance suffers because JS applications process JSON data slowly.
To solve this issue in React Native app development, you need to convert your JSON data into simpler objects before rendering. Here it is shown below:
fetch(‘SomeURL’, {
method: ‘POST’,
headers: {
Accept: ‘application/json’,
‘Content-Type’: ‘application/json’,
},
body: JSON.stringify({
firstParam: ‘XYZValue’,
secondParam: ‘XYZOtherValue’,
}),
}).then((response) => response.json())
.then((responseJson) => {
// Use JSON.parse Method To Convert Response in Object
var response = JSON.parse(responseJson);
return response;
})
.catch((error) => {
console.error(error);
})
Reduce Application Size
React Native uses component and external form libraries to impact the size of the app. To reduce the size, you need to optimize resources, use ProGaurd to create different app sizes for different device architectures, and compress graphical elements, i.e., images.
You can follow the following standard practices to reduce the size of your app and can improve the performance of React Native:
- To move components from the native realm to React Nativerealm
- To use JavaScript components as a bridge to communicate with Native.
- Try to reduce the load on the bridge
- Check for the boilerplate codes in libraries
- Try not to pass those components that make queues heavy
Must Read: The 20 Best React Native App Development Companies
Some Additional Features(Add-ons) To Optimize React Native Performance
-> You can further link the client’s social media accounts, including Twitter, LinkedIn, Facebook, and Google.
-> You can add various communication tools to your React Native app. This includes inquiry forms, contact us, newsletters, polling features, etc.
-> Adding information tools like an about us page, directories, PDF viewer, events calendar, etc., will boost your app’s performance.
-> Adding a payment option is one of the best app features. It requires payment gateway integration, scanner deployment, etc.
Some Useful Tips For Optimizing React Native App Performance
- Use the latest React Native version:
React Native constantly updates with new features and improvements. As a result, it’s essential to use the latest React Native version when developing your app. It will ensure that you have access to the latest performance enhancements.
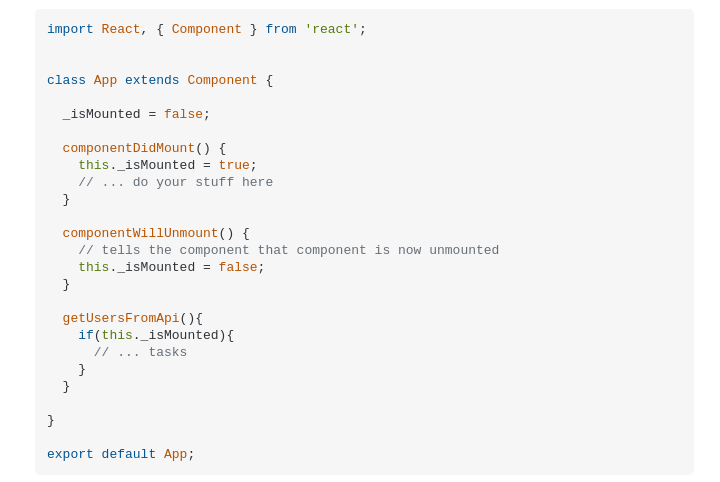
- Use componentDidMount() wisely:
The componentDidMount() lifecycle method invokes immediately after a component is mounted. This makes it a great place to set up any heavy lifting that your component needs to do, such as fetching data from an API.
However, because componentDidMount() is executed on every render, it’s important to ensure that you’re not doing anything unnecessarily in this method. For example, if you only need to fetch data once, you should do so in componentDidMount() rather than render().
- Use the shouldComponentUpdate() lifecycle method:
The shouldComponentUpdate() lifecycle method is invoked before a component is re-rendered. This provides an opportunity to optimize performance by returning false if the component doesn’t need to be updated. For example, if you’re fetching data from an API and the data hasn’t changed, there’s no need to re-render the component.
- Use React Native Profiler:
React Native Profiler is a tool that can help you identify performance bottlenecks in your React Native app. It allows you to record React Native rendering performance over time, so you can see how well your app is performing and where there are opportunities for improvement.
- Use React Native Inspector:
React Native Inspector is a tool that allows you to inspect the props and state of React Native components. This can help debug and optimize performance as well. React Native Inspector can help you identify where unnecessary re-rendering is happening, so you can make changes to improve performance.
- Use the Chrome React Developer Tools extension:
The React Developer Tools extension for Google Chrome is a great way to inspect React components and understand how they work. This extension can also be used to optimize performance by identifying unnecessary re-rendering.
- Minimize the number of re-renders:
One of the best ways to optimize React Native performance is to minimize the number of re-renders. This can be done in several ways, such as using shouldComponentUpdate() or React—PureComponent or memoizing React components.
- Use the Chrome Performance tab:
The Chrome Performance tab lets you record your React Native app performance information. This information can be used to identify performance bottlenecks and make changes to improve performance.
- Use the React Native Perf library:
React Native Perf is a library that provides an API for measuring React Native performance. It collects performance information about your app and identify areas where improvement is possible.
- Keep an eye on React Native GitHub issues:
React Native is an open-source project, and the React Native team constantly works to improve performance. As a result, it’s a good idea to keep an eye on React Native GitHub issues for performance-related changes that might be relevant to your app.
By following these tips, you can optimize the performance of your React Native app and ensure that it runs smoothly.
Conclusion
React Native app performance is critical to the success of any mobile application development project. Businesses that neglect to optimize their app’s performance will see decreased engagement, conversions, and revenue.
While many challenges are faced in developing a high-performance React Native app, the tips and solutions discussed above can make all the difference.
Hence, keep these guidelines in mind when building your next React Native project, and you’ll be on your way to a fast, smooth user experience that delights your customers.
Moreover, you can contact a reliable React Native mobile app development company, i.e., ValueCoders, which has successfully delivered more than 3400+ globally to its clients.
Feel free to contact us anytime, and our expert mobile app development team will help you. Also, you can add your comment if there is any suggestion you want to provide to us.
FAQs
Q1. Are React Native apps slow?
No. React Native apps are not slow. In fact, they’re often faster than traditional apps because they’re built using JavaScript and can take advantage of native device features.
One downside to React Native is that it can be more difficult to debug errors since you’re dealing with two codebases instead of one. But overall, React Native is an excellent option for creating fast, high-quality apps.
Q2. How can you optimize the performance of React Native app?
There are a few things you can do to optimize the performance of your React Native app. Here are a few tips:
- Use a high-performance native platform like 60 FPS iOS views or the Animated API on Android for animations and interactions.
- Use the off-main-thread JavaScript bridge provided by React Native to run JS code on a separate thread from the main UI thread. This can help keep your app responsive even when processing high volumes of data.
- Minimize the number of files you include in your app bundle by using standalone CLI tools like Babel to build only the necessary files for each platform.
- Avoid using inline styles in your component markup and use StyleSheet objects.
Moreover, you can hire React Native app developers to optimize tasks and streamline the process in less time.
Q3. How fast is React Native?
The answer depends on some factors. React Native is a web framework for building native mobile apps using JavaScript. Because it is based on JavaScript, React Native apps can be significantly faster than traditional native apps built using java or Objective-C.
In addition, the code for React Native apps is typically much smaller and easier to read than traditional native codebases. This can lead to shorter development cycles and simpler debugging processes.
However, some trade-offs come with using React Native. One potential downside is that React Native may not support all the platform-specific functionality you might need for your app (though the community continually expands the library of available components).
Q4. Does React Native have performance issues?
React Native is a JavaScript-based framework for building native mobile apps. While it doesn’t have the same performance issues as traditional web-based apps, it can still suffer from poor performance if not used correctly.
One way to avoid performance issues with React Native is to use the batching API correctly. This API allows you to group multiple resource requests so the app can process them more efficiently. The downside is that it can be easy to mistakenly batch too many requests together, leading to poorer performance overall.
Another way to improve performance with React Native is to use the should Component Update lifecycle hook wisely.
Q5. Why is React Native better than native?
There are several reasons why React Native is often seen as being better than native when it comes to developing mobile apps. One key reason is that React Native uses JavaScript, a language many developers already know. This means there’s no need to learn a new language, and the code can be written more quickly.
Another advantage of React Native is that it runs on Android and iOS platforms, which means you only need to develop one app instead of two. This can save a lot of time and money. Additionally, because React Native uses the same UI components as native apps, the user experience (UX) tends to be very good.
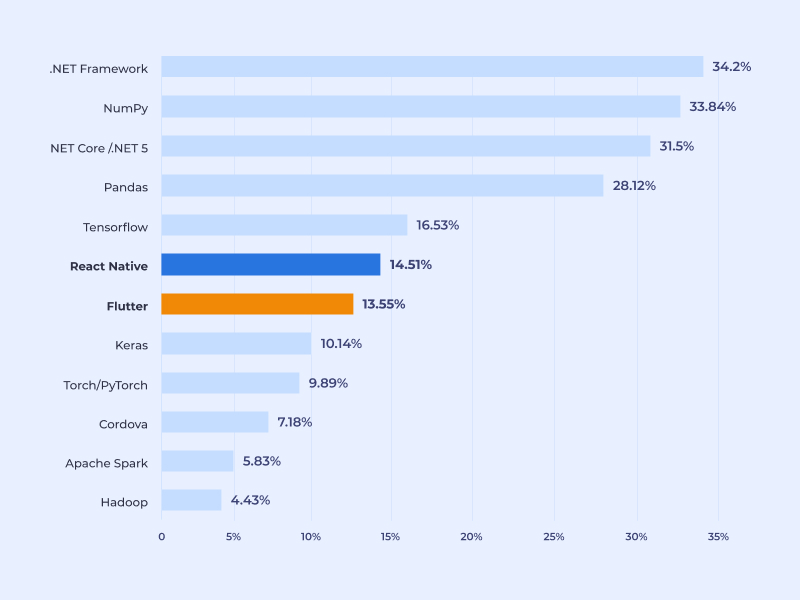
Q6. Will Flutter replace React Native?
It depends on your specific needs and preferences. However, here are some things to consider when choosing between Flutter and React Native:
- If you need to create high-performance mobile apps with a lot of animation and graphics, Flutter is probably a better choice than React Native.
- If you want to use native UI components (e.g., iOS or Android), React Native may be a better option than Flutter.
- If you’re already familiar with React, then it may be easier for you to learn React Native than Flutter.